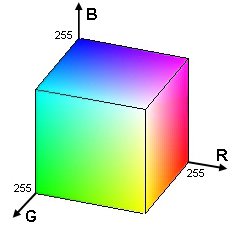
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue). As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão.
MODELO CMYK (
Cyan,
Magenta,
Yellow, blac
K)
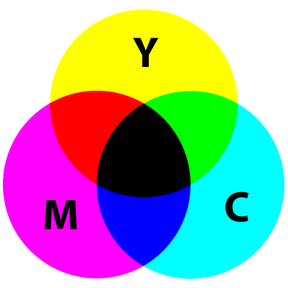
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros, sendo utilizado na impressão de documentos.
MODELO HSV (
Hue,
Saturation,
Value)
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A
tonalidade ou
matriz é a cor pura com saturação e luminosidade máximas que se exprime num valor angular entre 0º e 360º. A
saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. O
valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém.
É utilizado na mistura de cores num ponto de vista artístico.
MODELO YUV
Este modelo trabalha com a cor tendo em conta a luz do ponto de vista da visão humana. O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y).
O esquema seguinte resume as aplicações dos diferentes modelos de cor:
As Marias