24.11.15
Exploração dos tipos de preenchimento
Posted on
terça-feira, novembro 24, 2015
by
Unknown
|
No comments
CorelDraw
Posted on
terça-feira, novembro 24, 2015
by
Unknown
|
No comments
13.11.15
Formatos de ficheiros de imagens
Posted on
sexta-feira, novembro 13, 2015
by
Unknown
|
No comments
Olá leitores,
Com o aperfeiçoamento constante de recursos gráficos, tanto de hardware quanto de software, formas e cores variadas passaram a fazer parte da rotina de quem utiliza estas máquinas, situação que, aos poucos, fez com que surgissem vários formatos de imagens.
FORMATOS DE IMAGEM BITMAP
As Marias
Webgrafia:
http://www.infowester.com/imagens.php
https://pt.wikipedia.org/wiki/Graphics_Interchange_Format
https://pt.wikipedia.org/wiki/Portable_document_format
https://pt.wikipedia.org/wiki/Joint_Photographic_Experts_Group
https://pt.wikipedia.org/wiki/PNG
https://pt.wikipedia.org/wiki/Tagged_Image_File_Format
https://pt.wikipedia.org/wiki/CorelDRAW
Imagens:
http://onlinehelp.avs4you.com/es/images/ImageConverter/Converttobmp.png
https://38.media.tumblr.com/905dcd9cf9835f56428e99cff14269f3/tumblr_nxmazhFVUQ1u5tsajo1_500.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7hOSyHvEehDqngtbwEoti1kq8lGvJLZIYgurjUxzrvKXz6A4zzTKCyuBQnS4akIxsGlDCkHLGuKX_2Jsg1yGUZIlY_VWRFhSRXxief1YsHe9WFx8HyxtbP-1BI5LmdcV_PnlK0TC7NOSr/s1600/jpeg.jpg
http://img.ibxk.com.br/materias/5866/21591.jpg?w=1040
http://www.coolutils.com/img/DOCtiff.gif
https://engineering.case.edu/thinkbox/sites/engineering.case.edu.thinkbox/files/images/coreldraw.jpg
Com o aperfeiçoamento constante de recursos gráficos, tanto de hardware quanto de software, formas e cores variadas passaram a fazer parte da rotina de quem utiliza estas máquinas, situação que, aos poucos, fez com que surgissem vários formatos de imagens.
FORMATOS DE IMAGEM BITMAP
- BMP: é um dos formatos de imagens mais antigos e também um dos mais simples. Bastante utilizado nos sistemas operacionais Microsoft Windows, as imagens neste formato podem suportar milhões de cores e preservam os detalhes. Os arquivos neste padrão costumam ser muitos grandes, já que não utilizam compressão.

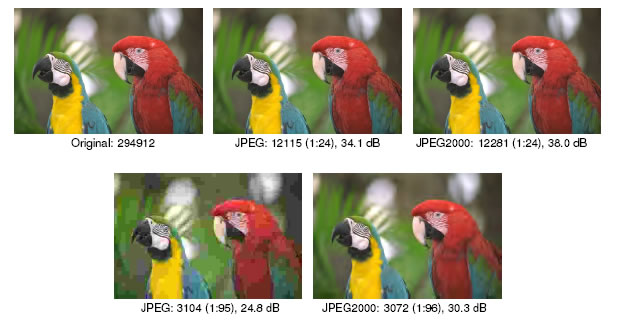
- JPEG: é um método comum usado para comprimir imagens fotográficas. O grau de redução pode ser ajustado, o que permite escolher o tamanho de armazenamento e seu compromisso com a qualidade da imagem. Geralmente se obtém uma compressão com pouco perceptível perda na qualidade da imagem.
- PDF: Portable Document Format é um formato de arquivo, desenvolvido pela Adobe Systems em 1993, para representar documentos de maneira independente do aplicativo, do hardware e do sistema operacional usados para criá-los. Um arquivo PDF pode descrever documentos que contenham texto, gráficos e imagens num formato independente de dispositivo e resolução.
- PNG: Portable Network Graphics é um formato de dados utilizado para imagens, que surgiu em 1996 como substituto para o formato GIF, devido ao facto de este último incluir algoritmos patenteados.
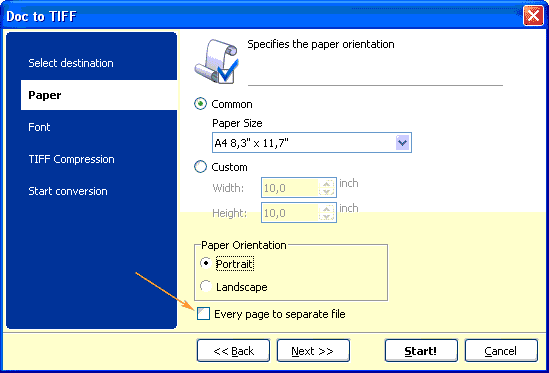
- TIFF: Tagged Image File Format é um formato de arquivo para imagens digitais. Foi criado pela Aldus para uso no processo de impressão PostScript, porém agora é controlado pela Adobe. Transformou-se no formato padrão dos arquivos gráficos (32-bits) com elevada definição de cores.
FORMATOS DE IMAGEM VETORIAL
- CDR: CorelDraw é um programa de desenho vetorial bidimensional para design gráfico. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos: desenhos artísticos, publicitários, logótipos, capas de revistas, livros, CDs, imagens de objetos para aplicação nas páginas de Internet (botões, ícones, animações gráficas) confecção de cartazes.
As Marias
Webgrafia:
http://www.infowester.com/imagens.php
https://pt.wikipedia.org/wiki/Graphics_Interchange_Format
https://pt.wikipedia.org/wiki/Portable_document_format
https://pt.wikipedia.org/wiki/Joint_Photographic_Experts_Group
https://pt.wikipedia.org/wiki/PNG
https://pt.wikipedia.org/wiki/Tagged_Image_File_Format
https://pt.wikipedia.org/wiki/CorelDRAW
Imagens:
http://onlinehelp.avs4you.com/es/images/ImageConverter/Converttobmp.png
https://38.media.tumblr.com/905dcd9cf9835f56428e99cff14269f3/tumblr_nxmazhFVUQ1u5tsajo1_500.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7hOSyHvEehDqngtbwEoti1kq8lGvJLZIYgurjUxzrvKXz6A4zzTKCyuBQnS4akIxsGlDCkHLGuKX_2Jsg1yGUZIlY_VWRFhSRXxief1YsHe9WFx8HyxtbP-1BI5LmdcV_PnlK0TC7NOSr/s1600/jpeg.jpg
http://img.ibxk.com.br/materias/5866/21591.jpg?w=1040
http://www.coolutils.com/img/DOCtiff.gif
https://engineering.case.edu/thinkbox/sites/engineering.case.edu.thinkbox/files/images/coreldraw.jpg
Compressão de ficheiros
Posted on
sexta-feira, novembro 13, 2015
by
Unknown
|
No comments
Olá leitores,
As Marias
Webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_de_imagens
Imagens:
http://www.saudemedicina.com/wp-content/uploads/2012/09/radiografia.jpg
https://raquellima16.files.wordpress.com/2010/11/compressao.jpg
Compressão de imagens é a aplicação de compressão de dados em imagens digitais. O objectivo é reduzir a redundância dos dados, de forma a armazenar ou transmitir esses mesmos dados de forma eficiente.
Técnicas de Compressão de Imagens
- Compressão sem perda de dados: quando a compressão, seguida pela descompressão, preserva integralmente os dados da imagem. É normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional. São exemplos deste tipo de compressão os formatos: PNG e TIFF.
- Compressão com perda de dados: quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem. É utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral. O formato JPEG usa este tipo de compressão em imagens. O formato GIF também tem uma compressão com perdas, mas diferente do JPEG, que prejudica muito a qualidade da imagem.
As Marias
Webgrafia:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_de_imagens
Imagens:
http://www.saudemedicina.com/wp-content/uploads/2012/09/radiografia.jpg
https://raquellima16.files.wordpress.com/2010/11/compressao.jpg
12.11.15
Modelos de cor
Posted on
quinta-feira, novembro 12, 2015
by
Unknown
|
No comments
Olá leitores,
MODELO RBG (Red, Blue, Green)
MODELO HSV (Hue, Saturation, Value)
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém.
É utilizado na mistura de cores num ponto de vista artístico.
MODELO YUV
Este modelo trabalha com a cor tendo em conta a luz do ponto de vista da visão humana. O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y).
As Marias
Webgrafia:
http://ai-b.blogs.sapo.pt/5104.html
http://dfmesteves.blogspot.pt/2012/11/modelo-cmyk.html
http://dfmesteves.blogspot.pt/2012/11/modelo-hsv.html
http://esagapib12ano.blogspot.pt/2010/04/ainda-sobre-teoria-da-cor-o-modelo-yuv.html
Imagens:
https://mtm162.files.wordpress.com/2011/10/rgb1.jpg
http://lodev.org/cgtutor/images/colorcube.jpg
http://www.deskshare.com/lang/po/help/fp/CMYK_color-Model.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrd7PXmD52h7F0tj68jCxafxBeuNkFgfi5FtaOZpH3cAtWgWYWGicpTliWsYBUAV2JGqkfZQ9lmTws_wmjsL6CRFRJ7Tgv9sTtH7xrXg8FdcfnY36zouFhQTNrEpPyhnFa0BG2dkcx3L0/s1600/Capturar.PNG
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNcFxhxuoM0x_pYHbD-YdpgUviH7zosZ_lPnV2WAwyyezRV9LjceLc6EJnSoiQy0261uhcb8O1dnHLrgozIHcyxUlvzrpVlYyYzfCJAvr3oEZNqlFd1dUK1B9OrCPWwGU3oHIDWMINxvbp/s1600/YUV_UV_plane.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix9tZoWUGAB2N1obiRZXxuEcGptoP1eyY56thGdDEdO35wGM7vZjnr4Qgn5Qds1qt9QYnbanX7FoSIXnmnHWSGK9QYwimdaMngmjsFe4W-FfVRmi8gCkbdJDCpgVVqtqbz4amBHkMs0wM/s320/dispcor1.jpg
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
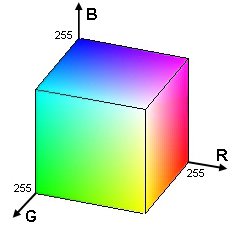
MODELO RBG (Red, Blue, Green)
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue). As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão.
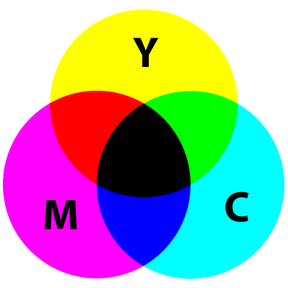
MODELO CMYK (Cyan, Magenta, Yellow, blacK)
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros, sendo utilizado na impressão de documentos.
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros, sendo utilizado na impressão de documentos.
MODELO HSV (Hue, Saturation, Value)
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém.
É utilizado na mistura de cores num ponto de vista artístico.
MODELO YUV
Este modelo trabalha com a cor tendo em conta a luz do ponto de vista da visão humana. O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y).
O esquema seguinte resume as aplicações dos diferentes modelos de cor:
As Marias
Webgrafia:
http://ai-b.blogs.sapo.pt/5104.html
http://dfmesteves.blogspot.pt/2012/11/modelo-cmyk.html
http://dfmesteves.blogspot.pt/2012/11/modelo-hsv.html
http://esagapib12ano.blogspot.pt/2010/04/ainda-sobre-teoria-da-cor-o-modelo-yuv.html
Imagens:
https://mtm162.files.wordpress.com/2011/10/rgb1.jpg
http://lodev.org/cgtutor/images/colorcube.jpg
http://www.deskshare.com/lang/po/help/fp/CMYK_color-Model.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrd7PXmD52h7F0tj68jCxafxBeuNkFgfi5FtaOZpH3cAtWgWYWGicpTliWsYBUAV2JGqkfZQ9lmTws_wmjsL6CRFRJ7Tgv9sTtH7xrXg8FdcfnY36zouFhQTNrEpPyhnFa0BG2dkcx3L0/s1600/Capturar.PNG
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNcFxhxuoM0x_pYHbD-YdpgUviH7zosZ_lPnV2WAwyyezRV9LjceLc6EJnSoiQy0261uhcb8O1dnHLrgozIHcyxUlvzrpVlYyYzfCJAvr3oEZNqlFd1dUK1B9OrCPWwGU3oHIDWMINxvbp/s1600/YUV_UV_plane.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix9tZoWUGAB2N1obiRZXxuEcGptoP1eyY56thGdDEdO35wGM7vZjnr4Qgn5Qds1qt9QYnbanX7FoSIXnmnHWSGK9QYwimdaMngmjsFe4W-FfVRmi8gCkbdJDCpgVVqtqbz4amBHkMs0wM/s320/dispcor1.jpg
10.11.15
Conceitos relacionados com a imagem digital
Posted on
terça-feira, novembro 10, 2015
by
Unknown
|
No comments
Olá leitores,
As Marias
Webgrafia:
http://mundoestranho.abril.com.br/materia/o-que-e-um-pixel
http://chocoladesign.com/entenda-o-que-e-resolucao-de-imagem
https://pt.wikipedia.org/wiki/Profundidade_de_cor
Nos últimos dias abordámos a imagem digital e a cor, Existem algumas noções básicas que é necessário conhecer para trabalhar com estas: o pixel, a resolução, a profundidade da cor e o tamanho do ficheiro.
PIXEL: O pixel é a menor unidade de uma imagem digital, o termo vem da contração da expressão picture element. Ao fazer zoom numa imagem digital, é possível verificar que esta é formada diversos quadradinhos - os pixels. A cor de cada pixel é fruto da combinação de três cores básicas: vermelha, verde e azul. Os pixels são agrupados em linhas e colunas para formar uma imagem. Quanto mais pixels uma imagem tiver, melhor será a sua qualidade e, assim, mais fiel ela será ao objeto real.
RESOLUÇÃO: A resolução de uma imagem refere-se à densidade de pixels que fazem parte daquela imagem ou gráfico. Quanto maior a resolução, maior será a definição e detalhe da imagem. A resolução de uma imagem é calculada em DPI (pontos por polegada) e PPI (pixels por polegada). Existem diferenças entre estes dois: DPI se refere a documentos impressos e quantia e espaçamento entre pontos cianos, magentas, amarelos e pretos, enquanto PPI se refere a pixels na tela.
PROFUNDIDADE DA COR: Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
TAMANHO DO FICHEIRO: O tamanho digital da imagem é medido em kilobytes (kB), megabytes (MB) ou gigabytes (GB) e é proporcional à dimensões dos pixels. As imagens com um maior número de pixels podem produzir um maior detalhe num dado tamanho de impressão, mas requerem maior espaço em disco para serem gravadas e são mais lentas na edição e impressão. O tamanho da imagem depende do seu formato, da profundidade da cor...
As Marias
Webgrafia:
http://mundoestranho.abril.com.br/materia/o-que-e-um-pixel
http://chocoladesign.com/entenda-o-que-e-resolucao-de-imagem
https://pt.wikipedia.org/wiki/Profundidade_de_cor
http://paginas.fe.up.pt/~ee03037/tmp/api11/imagem_resol.pdf
Imagens:
http://thumbs.dreamstime.com/x/fundo-colorido-do-pixel-24010476.jpg
http://www.printi.com.br/sites/default/files/resolucao.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaYvatFRCL_xGCGGbHuinSzReTG9jotmbXLwZkgYQ34bp0I6CUOGyGmZ7Jb91J7dFcYGNwvhatejEFraUgzhtUii_VkDTH-8mDzhHtHgOZ74O3SBXaFDiqISLnaJoac5_6qpG3COD2jx3b/s1600/Sem+T%25C3%25ADtulo4.png
http://www.jessechapo.com/images/Developers-Guide-to-Images/bird-different-colors.png
Imagens:
http://thumbs.dreamstime.com/x/fundo-colorido-do-pixel-24010476.jpg
http://www.printi.com.br/sites/default/files/resolucao.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaYvatFRCL_xGCGGbHuinSzReTG9jotmbXLwZkgYQ34bp0I6CUOGyGmZ7Jb91J7dFcYGNwvhatejEFraUgzhtUii_VkDTH-8mDzhHtHgOZ74O3SBXaFDiqISLnaJoac5_6qpG3COD2jx3b/s1600/Sem+T%25C3%25ADtulo4.png
http://www.jessechapo.com/images/Developers-Guide-to-Images/bird-different-colors.png
A cor
Posted on
terça-feira, novembro 10, 2015
by
Unknown
|
No comments
Olá leitores,
As Marias
Webgrafia:
http://www.significados.com.br/cor/
http://teoriadacorpedrocorreia.blogspot.pt/2011/12/visao-escotopica-e-visao-fotopica.html
Imagens:
http://cdn.playbuzz.com/cdn/9405d755-2a46-4db4-8192-e1ecb548be2d/b060533d-01e9-4ad1-99cf-c100c9aa4e5a.jpg
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O ser humano tem dois tipos de visão, escotópica e a fotópica.
A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina).
A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade. A luz que é projectada na retina e é processada pelos cones (em cada olho existem cerca de 6,400,000 deles).
Webgrafia:
http://www.significados.com.br/cor/
http://teoriadacorpedrocorreia.blogspot.pt/2011/12/visao-escotopica-e-visao-fotopica.html
Imagens:
http://cdn.playbuzz.com/cdn/9405d755-2a46-4db4-8192-e1ecb548be2d/b060533d-01e9-4ad1-99cf-c100c9aa4e5a.jpg
Imagem digital
Posted on
terça-feira, novembro 10, 2015
by
Unknown
|
No comments
Olá leitores,
A imagem digital pode ser utilizada nas mais diversas áreas e tarefas, exemplos disso são a educação, o investimento, entre outros.
As Marias
Webgrafia:
http://conceito.de/imagem-digital
Imagens:
pixabay.com
http://assets2.exame.abril.com.br/assets/images/2015/9/545959/size_810_16_9_menino-sirio.jpg
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.
Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).
A imagem digital pode ser utilizada nas mais diversas áreas e tarefas, exemplos disso são a educação, o investimento, entre outros.
Muitos dizem que
Uma imagem vale mais do que 1000 palavras
Alan Kurdi, o menino refugiado sírio de três anos cujo afogamento causou consternação ao redor do mundo, tinha escapado das atrocidades do grupo autointitulado "Estado Islâmico" na Síria.
Alan e a sua família eram de Kobane, a cidade que ganhou notoriedade por ter sido palco de violentas batalhas entre militantes extremistas muçulmanos e forças curdas no início do ano. O pai do menino, Abdullah, fugira com mulher, Rehan, e outro filho, Galip, de 5 anos, para tentar chegar ao Canadá, onde vivem parentes da família. Isso mesmo depois autoridades do país norte-americano terem negado um pedido de asilo.
Esta imagem despoletou reações a nível mundial, maiores do que qualquer notícia anterior conseguiu gerar. É um claro exemplo da frase acima, na medida em que o público sentiu-se mais próximo do menino e de todos os refugiados que sofrem pela Europa fora.
Webgrafia:
http://conceito.de/imagem-digital
Imagens:
pixabay.com
http://assets2.exame.abril.com.br/assets/images/2015/9/545959/size_810_16_9_menino-sirio.jpg
6.11.15
Nuvem de palavras
Posted on
sexta-feira, novembro 06, 2015
by
Unknown
|
No comments
Olá leitores,
As Marias
Webgrafia:
http://www.tagxedo.com/
Uma nuvem de palavras é uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados.
Aqui fica a nuvem de palavras sobre o nosso blog:
As Marias
Webgrafia:
http://www.tagxedo.com/
História das fontes
Posted on
sexta-feira, novembro 06, 2015
by
Unknown
|
No comments
Olá leitores,
As Marias
Webgrafia:
https://pt.wikipedia.org/wiki/Courier
Courier é uma fonte tipográfica monoespaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
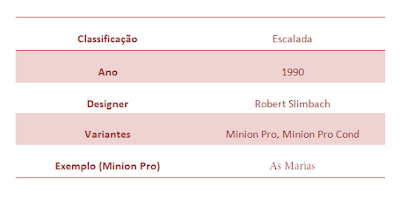
Minion é um nome de um tipo formatado por Robert Slimbach em 1990 para Adobe Systems. Ela é inspirada pela tipografia do fim da era da Renascença. O seu nome foi adotado para os personagens do filme Despicable Me, os Minions.
Webgrafia:
https://pt.wikipedia.org/wiki/Courier
Imagens:
Fontes tipográficas
Posted on
sexta-feira, novembro 06, 2015
by
Unknown
|
No comments
Olá leitores,
Para terminar a Subunidade 1 - Texto, hoje trazemo-vos as fontes tipográficas. Estas constituem um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
TIPOS DE FONTES:

Bitmapped - As fontes bitmapped são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora especifica, não podendo ser escaladas. Exemplo destas é a fonte Courier.

Escaladas - As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas. Exemplo destas é a fonte Minion.
TIPOS DE FONTES:

Bitmapped - As fontes bitmapped são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora especifica, não podendo ser escaladas. Exemplo destas é a fonte Courier.

Escaladas - As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas. Exemplo destas é a fonte Minion.
As Marias
Webgrafia:
https://pt.wikipedia.org/wiki/Fonte_tipogr%C3%A1fica
http://aplicaesinformaticasb.blogspot.pt/2009/05/fontes-escaladas.html
http://ai-b.blogs.sapo.pt/4330.html
Imagens:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHb-EHQ9Usp4C4_axQT5BYuoTJM7XpukobgGi4eQEn9ByPppzIhr3_-qCwWfAd1xtMwVoc87cH8ytmeDFPp59YTEpz0oBu4JVkcMds34iQz82F8yDaRqCDY_6g6-d1XdC094Poc23Usdz9/s1600/courier.gif
http://justcreative.com/wp-content/uploads/2008/02/fonts/minion.gif
http://assets.cdn.moviepilot.de/assets/store/20ab98e27669bd71bbd2ab7ccafc48cf728bd1ab5836697c81d992f35b40/minions-character-29.jpg
http://farm9.staticflickr.com/8069/8214986782_a91d85423e_z.jpg
http://aplicaesinformaticasb.blogspot.pt/2009/05/fontes-escaladas.html
http://ai-b.blogs.sapo.pt/4330.html
Imagens:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHb-EHQ9Usp4C4_axQT5BYuoTJM7XpukobgGi4eQEn9ByPppzIhr3_-qCwWfAd1xtMwVoc87cH8ytmeDFPp59YTEpz0oBu4JVkcMds34iQz82F8yDaRqCDY_6g6-d1XdC094Poc23Usdz9/s1600/courier.gif
http://justcreative.com/wp-content/uploads/2008/02/fonts/minion.gif
http://assets.cdn.moviepilot.de/assets/store/20ab98e27669bd71bbd2ab7ccafc48cf728bd1ab5836697c81d992f35b40/minions-character-29.jpg
http://farm9.staticflickr.com/8069/8214986782_a91d85423e_z.jpg
Subscrever:
Mensagens
(
Atom
)